“你的博客用的是哪款主机”是我被问得最多的问题,排在第二位的,是“如何把Google AdSense广告放在你的博客上?”这个问题被多次问到,是因为读者注意到我的博客总是把Google广告的数量限制在3个(Google的规定)。所以,如果你鼠标拖动到首页上的前两个帖子后面,就看不到Google的广告了。但是,如果你点击打开任何这些文章,Google广告还会在新的页面显示在帖子内容中。
AdSense Deluxe

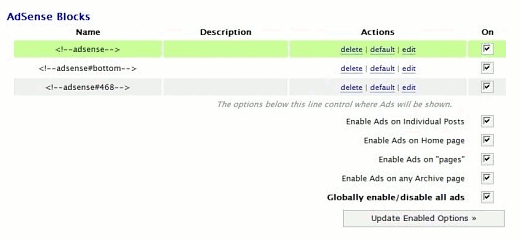
AdSense Deluxe是你在我博客上看到的用来控制Google广告的Wordpress插件,这个插件也可以用于Yahoo Publisher Network(YPN)。它的安装和使用非常简单,只需下载,解压缩并上传到您的plugins文件夹就可以了。插件安装以后,Wordpress选项面板就会出现上面的截图,你可以在这里创建多个Adsense广告单元,确认在网站的哪个位置显示广告,展示什么样的广告尺寸等等。
在屏幕截图中,可以看到我有三个AdSense广告单元: 468、bottom、和默认(300×250)。将AdSense Deluxe集成到Wordpress中最简单的方法是编辑主题模板的index.php文件。要让Google 468显示在每个博客上页面的顶部,我只要把<! - adsense#468->添加到我想要显示Google广告的模板部分就可以了。页面底部的Google广告单元也是一样操作。
要让Google广告在博客文章里面展示,我只要在要展示广告的位置插入<!- adsense->即可。要使广告靠右展会并且让文字围绕Google广告,我使用这个div样式:<div style =“float:right; margin:5px;”> <!- adsense -> </div>。如果您希望将广告在左侧展示,把它更改为align =“left”即可。
这个插件会持续跟踪网页上AdSense广告的数量,把广告数量限制为三个。这就是你为什么在所有首页博客文章里看不到300×250的Google广告,但是当你点击阅读打开新的页面时,广告又会展示的原因。 AdSense Deluxe的另一个不错的功能是可以全局启用和停用广告。
译者注:该插件太老旧已经不能用了,Wordpress官网搜索不到。你可以找到很多类似功能的插件。
- 添加新评论
- 789 阅读
评论
早知道这儿插件就好了,更换广告很麻烦
这个插件已经停用了,不过可以找到很多替代的。
难道是我浏览器问题,文中没有看到任何图片…
哈哈,图片忘截图了,真尴尬……
非常羡慕你们可以挂谷歌广告
网站赚钱的渠道有很多种,一种暂时不行可以用别的…
添加新评论