最佳的用户体验是网站开发追求的一个重要方面,而其中的关键是保证正确的图像尺寸。大分辨率的图片一股适用桌面显示器,而如果有些访问者使用的是移动设备,那么加载这些非常大的图片反而不是最佳选择。
确保为正确的设备提供正确大小的图像就是所谓的 "响应式图像"。
响应式图像有助于提高加载速度,节省带宽,并给访问者带来更好的整体体验。
这篇文章将重点介绍在Drupal 9中设置响应式图片。
对于Drupal 9,启用响应式图片支持的的关键步骤如下:
- 安装响应式图片模块Responsive Image(使用Composer或Drupal UI)。
- 设置断点。
- 创建图片样式。
- 设置响应式图像。
- 将响应式图像样式分配给图像字段。
- 将配置导出为代码。
一、安装启用Responsive Image模块
和Drupal 8一样,Responsive Image模块也已经包含在Drupal核心里了,在Drupal 9中不需要下载安装额外的模块。
Responsive Image模块提供了一个图像格式和断点映射,使用HTML5 <picture>标签输出响应式图像。这样就可以让设备根据屏幕尺寸显示更大或更小的图片。
方法一、通过Composer启用Responsive Image模块
- 打开你的命令行工具。
- 使用 "cd "进入你的网站目录。
- 运行命令drush en responsive image
方法二、通过Drupal用户界面的步骤
- 以管理员身份登录后,在Drupal管理菜单中进入 "扩展",或访问URL路径:/admin/modules
- 然后,在模块列表中,向下滚动直到找到 "Responsive Image",并点击旁边的复选框。提示:你也可以在顶部的搜索框中搜索模块的名称。
- 点击列表最下方的 "安装"。
二、设置Breakpoints断点
现在要为我们的图像样式创建一些断点。我们需要确定要设置多少个断点,这取决于你想要在什么样的屏幕尺寸上,分别显示不同尺寸的图片。在一些默认的主题已经定义了 ".breakpoints.yml " 文件,所以可以先检查一下你的主题里是不是有这个文件。
如果你有一个自定义的主题,请使用你喜欢的编辑器。比如Sublime Text、Atom或Visual studio code。
在Drupal 9中,你的主题根目录一般位于"/themes/my_theme_name "或"/themes/custom/my_theme_name",这要看你是怎么设置的。你要在你的主题目录的根部,创建一个名为 "my_theme_name.breakpoints.yml "的文件,其中 "my_theme_name " 是你的主题的名称。
这个教程里,我将把我的主题称为 "myd9demo"。
我们用下面这个例子来告诉你如何给这个主题设置图像断点。我们要设置三个断点:一个用于手机,一个用于平板电脑,还有一个用于PC桌面。当然这里只是一个例子,你需要自行选择一个最适合你的网站和主题的断点,因为你可能已经在你的CSS中配置了一个带有断点的网格系统。
myd9demo.breakpoints.yml:
myd9demo.small:
label: small
mediaQuery: ''
weight: 0
multipliers:
- 1x
- 2x
myd9demo.medium:
label: medium
mediaQuery: 'all and (min-width: 768px)'
weight: 2
multipliers:
- 1x
- 2x
myd9demo.large:
label: large
mediaQuery: 'all and (min-width: 1200px)'
weight: 2
multipliers:
- 1x
- 2x
每个断点都告诉Drupal为每个指定的mediaQuery加载什么尺寸的图片。例如,我们可以在min-width: 0px的断点处为移动设备加载小尺寸的图像;当浏览器在min-width: 768px的宽度时,加载tablet "平板电脑 "图像样式,而在最小宽度min-width: 1200px时,加载PC桌面或全尺寸图像。
值得注意的是,断点的权重应该从最小的mediaQuery到最大的mediaQuery依次列出,这样我们可以遵循移动优先的原则,因为你的网格系统(如果你有的话)很有可能也遵循移动优先的原则。
multipliers属性可以让我们为高清和视网膜屏显示一个更清晰的图像。一个很好的例子是,在普通屏幕上有一个1000 x 1000像素的样式,但在视网膜屏幕上,你可以加载一个分辨率高达2000 x 2000像素的图片。
三、设置你的图片样式
现在我们需要为不同的断点和不同的分辨率创建图像尺寸。在顶部菜单里,选择配置>媒体>图像样式,或者去路径: /admin/config/media/image-styles
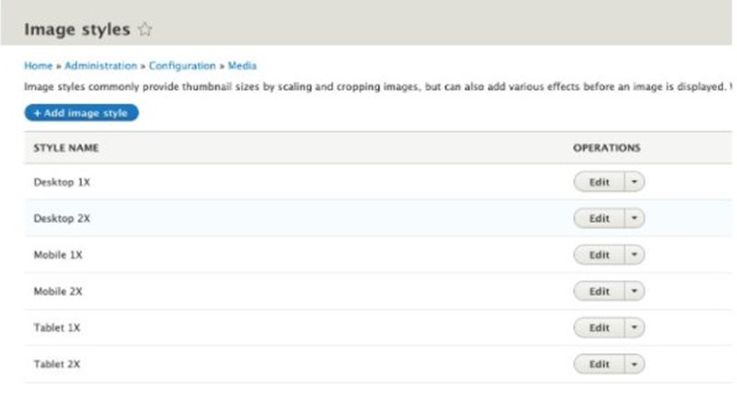
接下来,你需要为my_theme_name.breakpoints.yml中设置的断点和分辨率创建一个图像样式。由于我们在breakpoint.yml 文件中创建了三个断点,并且我们为视网膜屏和非视网膜屏设置了两种分辨率,这样我们就有总共六个图像样式。你可以给它们使用如下标签:
- Mobile 1X
- Mobile 2X
- Tablet 1X
- Tablet 2X
- Desktop 1X
- Desktop 2X
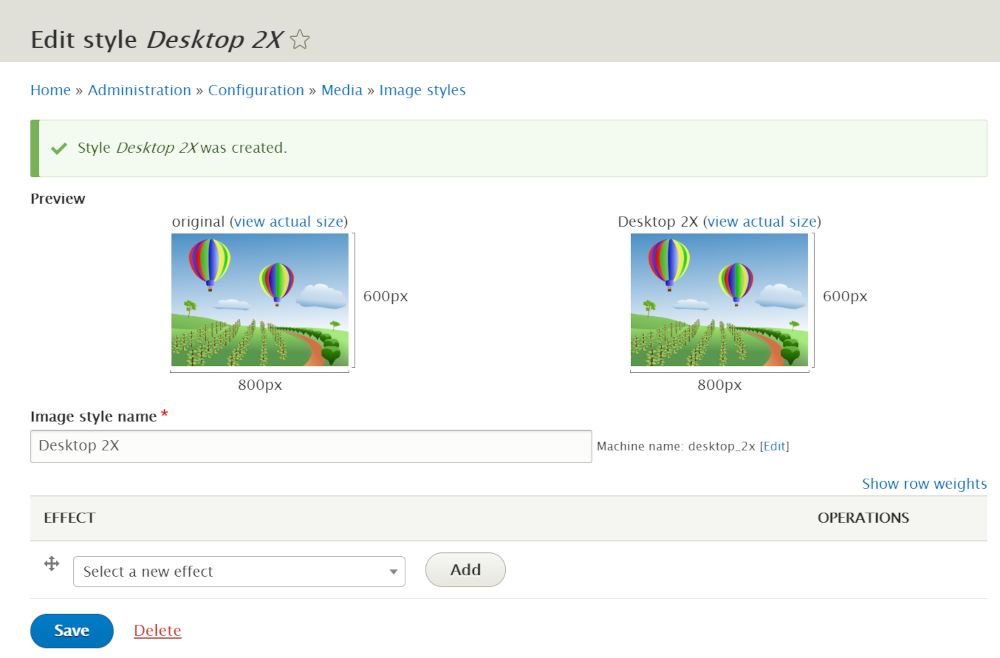
现在请遵循以下步骤创建你的图像样式:
- 点击左上角的 "Add image style添加图像样式 "按钮。
- 输入你的图像样式名称,最好是使用能够表达清楚样式特点的,因为你可能会在整个项目中设置多个图像样式。
- 点击 "Create new style创建新样式"。
- 然后会转到新页面设置你的新图像样式,使用 "Effect效果 "下的下拉菜单,选择缩放和裁剪。提示:为了获得更好的透明度和裁剪效果,可以试试安装 "Focal Point"模块。它允许你设置在图像的哪个区域/方向进行缩放和裁剪。
- 点击 "添加 add"按钮。
- 输入你的图像样式的尺寸。例如,我们设置移动图像400x200,而视网膜屏的移动图像是800x400。
- 点击 "保存Save"。
- 重复步骤1-7,直到你创建了所有六个图像样式。
对于每一种图片风格,我们都使用了缩放和裁剪效果,对上传的图片自动缩放和裁剪。
以下是几个例子,可以看一下大概是什么样子:


四、设置响应式图像样式
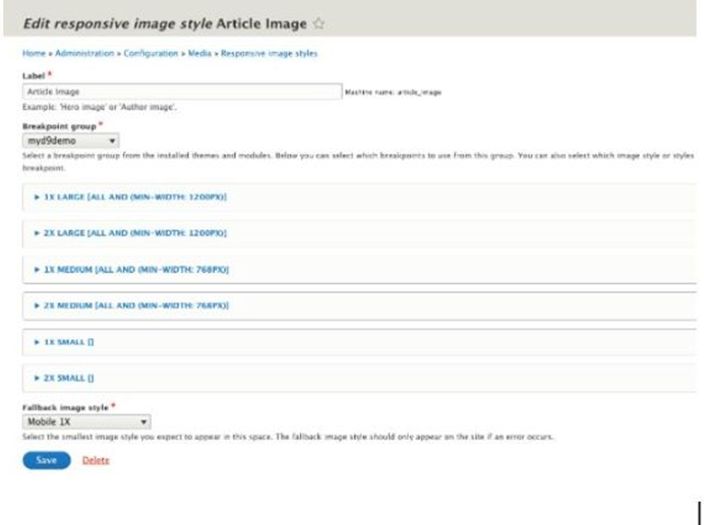
现在我们将把图像样式分配给断点。进入菜单:管理 > 配置 > 媒体,或者进入史路径/admin/config/media/responsive-image-style,点击 "添加响应式图像样式Add responsive image style"。
在本教程中,我将称之为 "文章图片",因为这将用于我们文章内容类型中的主图像。我们将选择我们的主题(在这个例子中是 "My D9 demo")。

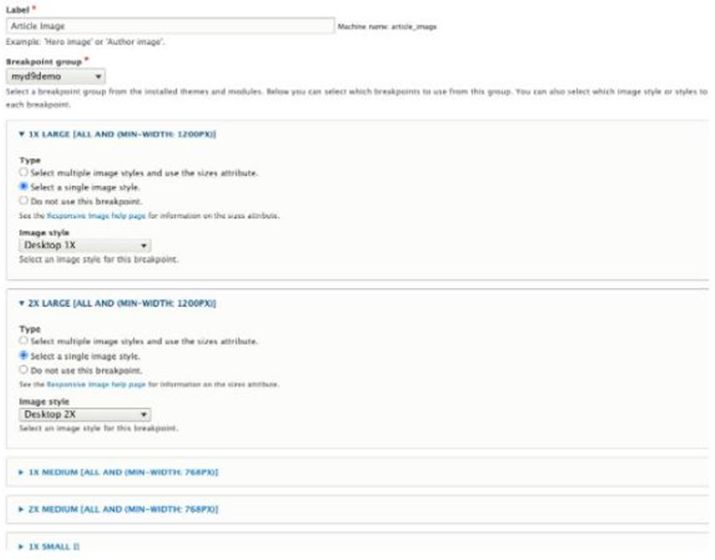
然后为每个断点选择正确的图片样式。在Drupal用户界面中,它将显示从最大到最小的断点。对于我们用于视网膜屏的桌面图像,打开名为 "Large 2X "的下拉菜单,选择图像样式 "Desktop 2X"。对于我们的非视网膜桌面图像,选择 "Desktop 1X"。以此类推,直到你为每个断点和屏幕分辨率选择了正确的图像样式。

在表单的最后,你会发现Fallback选项。这将在响应式图像不可用的情况下使用。你应该在这里选择你创建的最小的图像样式,与移动端一样的那个,在Fallback选项中选择你创建的最小的响应式图像样式效果。
五、将响应式图像样式分配给图像字段。
让我们回顾一下。到目前为止,我们已经在我们的主题中设置了断点和分辨率大小,用于我们的图像。然后我们创建了六个图像样式,每个样式对应一个屏幕尺寸和分辨率。然后,我们把创建的图片样式与我们创建的断点连接起来。
现在是时候将响应式图像样式添加到我们的一个图像字段了。这样,当一个图片使用内容类型的 "显示display "来打印图像时,它就会使用这个响应式的图像样式展示出来。
进入菜单 "管理">"结构",或在你的地址栏中进路径"/admin/structure/type"。在你想改变的内容类型content type上(在这个例子里,它是一篇文章),点击 "管理字段Manage fields "旁边的箭头并选择 "管理显示Manage Display"。
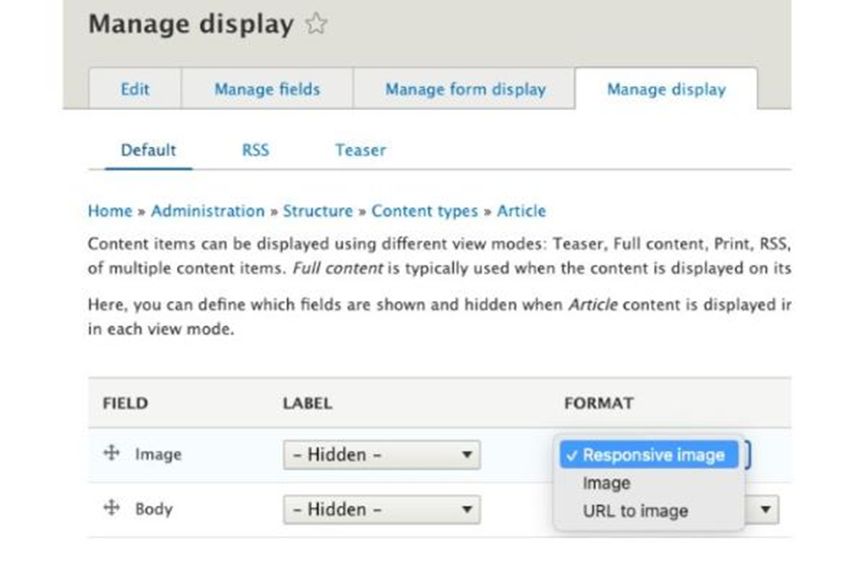
在 "管理显示Manage Display "表单里,在图像字段上,点击你的图像 "格式Format "下的下拉菜单,然后选择 "响应式图像Responsive image "选项。

之后,点击位于最右边的齿轮图标,并选择响应式图片样式Responsive image(在我们的例子中是 "文章图片")。
点击保存,我们就完成了! 好吧,是几乎完成了,还差一点 :)
要检查是不是成功了,我们需要添加一个新的内容,并在图像字段里添加一个图像(确保别选错内容类型)。调整你的浏览器的大小,就像在平板电脑或移动设备上一样来查看页面。
在图片上点击右键,点击 "检查inspect",你应该看到一个HTML5 <picture>属性标签,在断点内会有许多不同的图片样式。
六、 将你的配置导出为代码
最后一步是将所有这些Drupal的配置导出为代码。这样做有几方面的原因,其中两个原因是:
- 确保我们的设置被保存下来,并且将来可以导入到你的网站上,这样允许你在将来对配置进行修改后覆盖它们。
- 允许我们向git提交一些东西,为我们的工作保留一个漂亮的痕迹/面包屑。
有两种方法可以做到这一点:通过用户界面导出所有配置,或者通过命令行使用Drush(如果你有一个运行Drush的服务器,这是推荐的方法)。
下面是两种方法的步骤:
通过命令行使用Drush:
- 使用你的命令行工具,"cd "到你网站的根目录。
- 然后运行以下命令: "drush cex"。 如果你在本地运行你的网站,你可能会使用类似Docker和docksal的东西,在这种情况下,你可以运行 "fin drush cex"
- 一旦运行这个命令,你会得到一个修改后的配置和文件的列表,并保存在你的/config/default目录中。
- 按回车键接受。
通过用户界面
- 进入菜单 "配置Configuration > 开发Development > 配置同步Configuration Synchronization" > 导出Export, 或进入路径:"admin/config/development/configuration/full/export"。
- 点击导出export按钮。
- 这将把整个配置文件夹导出到一个压缩包。
然后,唯一要做的就是把你的代码推送到你使用的任何git仓库,并庆祝你的成功了。
- 167 阅读
添加新评论