Barrio是一个基于Bootstrap 4/5的主题,同时支持Drupal 8和 Drupal 9。这个主题使用标准的 Bootstrap 4/5 标记完全重写了Drupal的twig 模版,使它可以只使用 Bootstrap 的CSS样式,外加少量的自定义CSS样式。对Bootstrap涵盖的部分,Barrio 主要是基于 Flex.
按照模块的文档安装完成主题并创建子主题后,无论如何调试,效果都不能和 Barrio 自带的子主题一样,主要表现在两点:
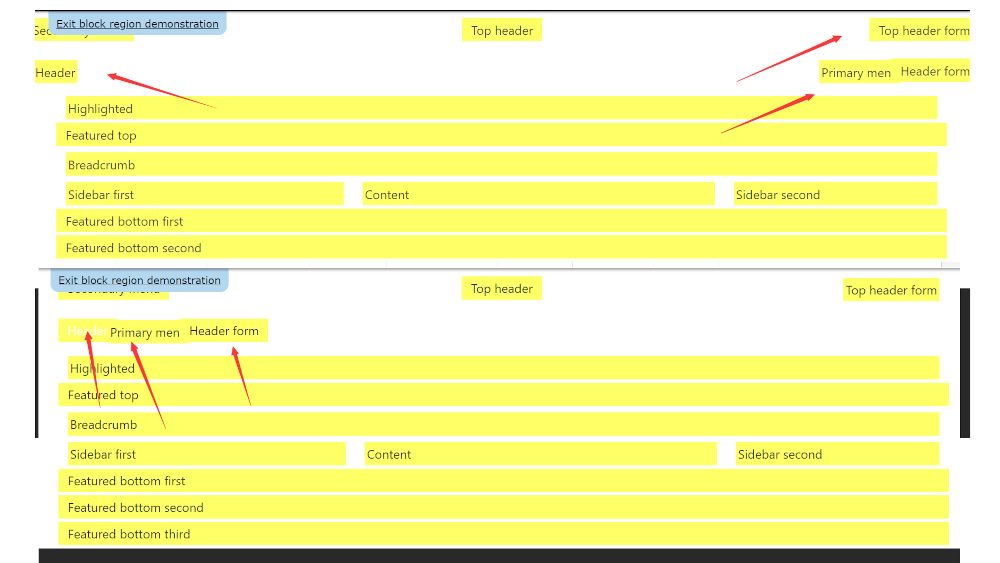
一是页面头部的布局出现了差异,本来应该靠右对齐的主导航区域和头部表单,变成了左对齐,和Header挤到了一起,下图里下半部分三个箭头指向的地方就是异常:

第二,就是调试页面响应布局的时候,大伟哥发现,在移动端分辨率下,主导航部分能够变成汉堡包样式的收缩菜单,但是点击收缩菜单的话,它不能展开。
因为大伟哥之前对 Bootstrap 没有深入了解,又是初次使用 Barrio 模块,所以调试了很久,一直是改设置,清除缓存,刷新页面,F12开发者工具查样式,都没解决问题,后来去 Drupal 官网上去查看 Barrio 主题的 Issues, 才发现别人也碰到了相同的问题,这其实是 Barrio 子主题里自带的 _page.html.twig 和 Barrio 主题里面的 page.html.twig 不一致造成的。
那为什么同样有_page.html.twig文件, Barrio 自带的子主题反而是给正常的呢?因为按照主题文档提供的安装脚本创建新的子主题的时候,脚本会把子主题里的文件名前面的下划线删除,重命名成不带下划线的正常模板文件,而自带子主题里的文件本身是带下划线开头的,并没有真实生效,使用的还是 Barrio 主题的模版文件!
真是WTF, 浪费了我一整天的时间。赶紧从 Barrio 主题目录里复制一份 page.html.twig 到自定义子主题里面,收工完事。
- 164 阅读
添加新评论